Как сделать «Яндекс» поиском по умолчанию в своем браузере. Скрытие адресной строки браузера Яндекс. Браузер по умолчанию
Каждый пользователь, который ищет информацию в интернет, использует адресную строку браузера . Казалось бы, это банальный и привычный инструмент, который нет нужды рассматривать отдельно. Но это не так. С этим инструментом нужно уметь работать. Сейчас мы и научимся это делать.
Вы также можете скачать современный браузер UC Browser, для просмотра интернет страниц с компьютера и телефона. В нем тоже есть адресная строка, и несколько интересных функций. Он постепенно развивается, и уже сейчас может составить конкуренцию привычным Firefox, Chrome и Opera. Скачать и попробовать .
Терминология
Для просмотра веб-страниц, используются специальные программы - браузеры. В каждом из них, в верхней части окна, присутствует текстовое поле, в котором набирается с клавиатуры адрес нужного веб-сайта (url). Когда открыт какой-либо сайт, в адресной строке отображается его полный адрес.
URL - уникальный адрес ресурса в интернет.
Пример адресной строки в браузере Mozilla Firefox
Основные элементы
Следующие элементы адресной строки, присутствуют во всех популярных браузерах.
- Кнопка обновить - обновляет текущую страницу
- Кнопки перехода к предыдущей/следующей странице - элементы навигации, позволяющие вернуться к ранее открытой странице, или перейти к той, с которой ушли (в пределах текущей вкладки)
- Список самых посещаемых страниц - позволяет быстро перейти к странице сайта, которую часто просматривали

Где находится адресная строка
Давайте рассмотрим это, на примере трех самых 4 самых популярных браузерах - firefox , opera , chrome и internet explorer .
Mozilla Firefox
Адресная строка в браузере Mizila Firefox.

Google Chrome
Вот так выглядит в браузере от Google.

Opera
Внешний вид представлен таким образом.

Internet Explorer
И наконец последний браузер.

Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации - поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
Обратите внимание . Вы можете набирать поисковые запросы непосредственно в адресной строке. В этом случае, поиск будет произведен через поисковую систему, назначенную по умолчанию. Если вы наберете запрос в дополнительной поисковой строке в браузере, то вам будет предложено выбрать, через какую поисковую систему или сервис вы хотите найти информацию.
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.

Как вы видите, мы набрали "поисковый запрос" прямо в адресной строке. Если нажать кнопку "Enter " мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт "Изменить настройки поиска ".

Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.

В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться - просто выберите нужный из списка. В этом вся разница.
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Операционная система Windows предоставляет несколько способов поиска файлов и папок. Для поиска файлов, папок, программ и сообщений электронной почты на компьютере можно использовать поле поиска в меню «Пуск». Но при попытке что-то найти в меню Пуск, отсутствует поле поиска.
Есть несколько вариантов вернуть все на свои места.
Первый вариант
Самый простой способ - это попробовать вернуть поле поиска средствами Windows. Открываем Панель управления - Программы и компоненты. Выбираем вкладку "Включение и отключение компонентов Windows ". Находим компонент Windows Search . Если компонент не выбран, то поставьте галку.
Жмем Ок. Теперь проверяем включена или нет служба Windows Search . Для этого открываем Панель управления - Администрирование - Службы . Проверяем режим службы Windows Search . Должно стоять Автоматически .
Второй вариант
Применить . Для этого в меню Пуск - Выполнить ввести команду gpedit.msc и ОК. Теперь ищем Конфигурация пользователя - Административные Шаблоны - Меню "Пуск" и панель задач. В правой половине окна ищем пункт Удалить ссылку "Поиск" из меню "Пуск". Проверяем значение этого параметра. Должно быть Не задана .

Третий вариант
Этот вариант пригодится тем пользователям, у которых стоит версия Windows отличная от Про, Enterprise и Максимальная. Только в этих версиях есть поддержка Редактора локальной групповой политики .
Открываем редактор реестра: Нажмите клавишу Win + R и введите команду regedit и Ок . Находим раздел
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
если в этом разделе присутствует параметр NoFind - его надо удалить.
Найти ответ на вопрос или перейти на сайт
Введите в Умную строку запрос, адрес или название сайта.
Нажмите клавишу Enter .
- Запрос
- Адрес сайта
- Название сайта
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
Поиск на сайтах с OpenSearch
В Умной строке можно задавать запросы для поиска по сайту с поддержкой OpenSearch (например, ru.wikipedia.org ):
Введите в Умную строку название или адрес сайта. Если сайт поддерживает OpenSearch, в правой части строки появится подсказка Нажмите Tab для поиска в [название сайта ] .
Нажмите клавишу Tab (в левой части Умной строки появится значок с названием сайта).
Введите поисковый запрос.
Нажмите клавишу Enter .
Чтобы выйти из OpenSearch, в Умной строке справа нажмите .
- Ввод названия сайта
- Поиск по сайту
Как скопировать URL при поиске на сайтах с OpenSearch
При поиске по сайту с поддержкой OpenSearch в Умной строке отображается не адрес открытой страницы, а текст запроса. Чтобы увидеть адрес страницы, нажмите Умную строку, а затем появившуюся кнопку Копировать адрес .
Изменить поисковую систему
Внимание. Поисковая система изменится в Умной строке, на Табло и в контекстом меню.
-
Заполните поля открывшегося диалогового окна:
Название : введите название поисковой системы (например, bing );
Ключ : введите адрес поисковой системы (например, bing.com );
Нажмите на Умную строку правой кнопкой мыши.
В контекстном меню выберите пункт Изменить поиск по умолчанию.
На странице Настройки поисковой системы в блоке Поисковая система по умолчанию выберите нужный поиск.
Совет.
Если нужной поисковой системы нет в списке, укажите ее вручную:
Нажмите кнопку Добавить .
Наведите указатель на строку с этой системой и нажмите ссылку Использовать по умолчанию .
Защита поисковой системы, используемой в «Умной строке»
Некоторые программы пытаются без вашего ведома изменить поисковую систему, которая используется в Умной строке.
Браузер не позволит этого сделать - он попросит вас подтвердить изменения (ввести защитный код с картинки). Если вы не хотите менять поиск, не делайте этого.
","hasTopCallout":false,"hasBottomCallout":false,"areas":[{"shape":"rect","alt":"","coords":,"isNumeric":false}]}}\">
Что делать, если ввел адрес страницы и она не открывается?
Если браузеру не удается открыть страницу, введенную в Умную строку, он предложит вам возможные варианты решения проблемы:
- Если вы неправильно набрали адрес страницы, браузер выведет несколько ссылок на существующие страницы с похожим адресом или предложит поискать ее в Яндексе.
- Если страница существовала, но была недавно удалена, вы сможете просмотреть ее копию, сохраненную в Яндексе.
- Если возникли проблемы на сервере – вы сможете просмотреть сохраненную копию страницы или воспользоваться поиском Яндекса.
Как открыть сохраненную в Яндексе копию сайта?
Поисковые системы совершенствуются с каждым днем, помогая пользователям добыть нужный контент среди огромных пластов информации. К сожалению, во многих случаях, поисковый запрос не может быть удовлетворен, в силу недостаточной точности самого запроса. Существует несколько секретов настройки поисковика, которые помогут отсеять ненужную информацию дать более корректные результаты.
В этой статье мы рассмотрим некоторые правила формирования запроса в поисковой системе Яндекс.
1. По умолчанию поисковая система всегда выдает результаты всех форм вводимого слова. Поставив в строке перед искомым словом оператор «!» (без кавычек), вы получите результаты с этим словом только в указанной форме.
Этого же результата можно добиться, включив расширенный поиск и нажав кнопку «Точно как в запросе».

2. Если поставить в строке перед словом «!!», система будет подбирать все формы этого слова, исключая формы, относящиеся к другим частям речи. Например, она подберет все формы слова «день» (дня, днем, дню), но не покажет слово «деть».
Уточнение контекста
С помощью специальных операторов уточняется обязательное наличие и положение слова в поиске.
1. Если взять запрос в кавычки («), Яндекс будет искать именно такое положение слов на веб-страницах (идеально подходит для поиска цитат).

2. В том случае, если вы ищете цитату, но не помните какое-то слово, поставьте вместо него значок *, при этом весь запрос обязательно возьмите в кавычки.

3. Поставив перед словом знак +, вы укажете, что это слово обязательно должно быть найдено на странице. Таких слов может быть несколько и перед каждым нужно ставить +. Слово в строке, перед которым не стоит этот знак, считается необязательным и поисковик будет показывать результаты с этим словом и без него.

4. Оператор «&» помогает найти документы, в которых отмеченные оператором слова встречаются в одном предложении. Значок нужно ставить между словами.

5. Очень полезен оператор «-» (минус). Он исключает из поиска отмеченное слово, находя страницы только с оставшимися в строке словами.

Этот оператор также может исключать группу слов. Возьмите группу нежелательных слов в скобки и поставьте перед ними минус.

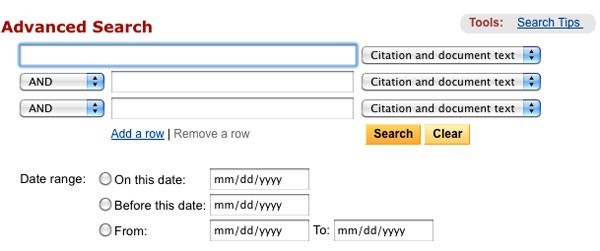
Настройка расширенного поиска в Яндексе
Некоторые функции Яндекса, уточняющие поиск встроены в удобную диалоговую форму. Познакомимся с ней поближе.

1. Включает региональную привязку. Вы можете найти информацию для конкретного населенного пункта.
2. В данную строку можно вписать сайт, на котором нужно выполнить поиск.
3. Задайте тип файла, который нужно найти. Это может быть не только веб-страница, но также PDF, DOC, TXT, XLS и файлы для открытия в Open Office.
4. Включите поиск только тех документов, которые написаны на выбранном языке.
5. Вы можете отфильтровать результаты по дате обновления. Для более точного поиска предлагается строка, в которой можно ввести начальную и конечную дату создания (обновления) документа.